Se acerca 2020, el futuro está aquí y, nos guste o no, su presencia online es fundamental para el éxito de su negocio. Su sitio web puede ser la primera impresión que deja en sus clientes y las malas impresiones duran. Conseguir que su sitio web sea correcto puede ser costoso, pero hacerlo incorrectamente lo será.
Si ha encargado a un diseñador web o tienda web que cree un sitio web a medida para su restaurante, asegúrese de que puedan responder a todo lo siguiente sin titubear. Si no pueden entender y abordar todas las preguntas a continuación, busque un profesional.
Migración del sitio y URL:

Pregunta: ¿Se asegurará de que todos los enlaces existentes en Internet a mi sitio continúen funcionando?
Respuesta correcta: Sí, mantendremos los mismos enlaces para algunas páginas y configuraremos redireccionamientos 301 para todas las páginas cuyas URL hayan cambiado.
Respuesta incorrecta: no se preocupe, Google solo actualizará su índice por sí solo.
Pregunta: ¿Habrá SSL en mi sitio web?
Respuesta correcta: por supuesto. Google aumenta el rango de los sitios web con SSL y también es necesario aceptar datos de forma segura, como los detalles de la tarjeta.
Respuesta incorrecta: Déjame investigar eso por ti.
Pregunta: ¿Qué redirecciones se implementarán para garantizar que las personas puedan acceder fácilmente a mi sitio?
Respuesta correcta: Enviaremos solicitudes a http://domain.com , http://www.domain.com y https://domain.com a su sitio web ( https://www.domain.com ).
Respuesta incorrecta: los visitantes escribirán https://www.domain.com para acceder a su sitio web.
Ayuda de Google

Pregunta: ¿Hay microdatos correctos en el sitio para contarle a Google sobre mi negocio?
Respuesta correcta: Sí, incluimos todos los microdatos relevantes, incluida la ubicación de la tienda, el número de teléfono, la dirección, el horario de atención, el tipo de comida, la URL de la imagen / logotipo.
Respuesta incorrecta: Google es lo suficientemente inteligente como para recoger todo, desde el contenido visible del sitio web.
Pregunta: ¿Tiene un archivo sitemap.xml?
Respuesta correcta: Sí, enumera la estructura del sitio con las ponderaciones / prioridades de página deseadas.
Respuesta incorrecta: ¿Qué es un archivo sitemap.xml?
Pregunta: ¿Deberíamos tener texto de metadescripción en las páginas?
Respuesta correcta: Absolutamente, Google hace uso de esto y puede mostrar este texto literalmente en su página de resultados de búsqueda.
Respuesta incorrecta: Esto ya no es necesario ni utilizado por los motores de búsqueda.
Pregunta: ¿Qué más haces para ayudar a que mi sitio se indexe bien?
Respuesta correcta: nos aseguramos de que todo el texto sea texto real en lugar de imágenes de texto (lo que por cierto reduce el tamaño de la página y el tiempo de carga). Incluimos un archivo robots.txt que le dice a los motores de búsqueda que continúen e indexen el sitio. Configuramos las Herramientas para webmasters de Google para verificar que el sitio se indexe correctamente y también para notificarnos activamente si surgen problemas en el futuro. También nos aseguramos de que las páginas tengan una estructura de URL adecuada y usen palabras clave dentro de la URL.
Respuesta incorrecta: Google es tan inteligente en estos días que resolverá todo por sí solo.
Contenido del sitio

Pregunta: ¿El sitio está optimizado para dispositivos móviles?
Respuesta correcta: Dado que la mayoría de sus visitantes usarán dispositivos móviles, primero diseñamos una versión móvil del sitio web y nos aseguramos de que la experiencia móvil sea perfecta. El sitio web está diseñado para adaptarse para verse bien en todos los tamaños de pantalla, y el contenido se adapta según sea necesario. Nos aseguramos de que el contenido y los enlaces más importantes estén visibles arriba del pliegue en todos los tamaños de pantalla.
Respuesta incorrecta: las pantallas de iPhone son tan grandes ahora que los sitios web diseñados para computadoras de escritorio funcionan bien en ellas.
Pregunta: ¿Las personas podrán encontrar fácilmente mi aplicación móvil?
Respuesta correcta: hemos incluido una metaetiqueta para que aparezca el banner de aplicación inteligente en dispositivos iOS. También tenemos enlaces a sus aplicaciones en App Store y Play Store.
Respuesta incorrecta: las personas solo buscarán su aplicación en App Store.

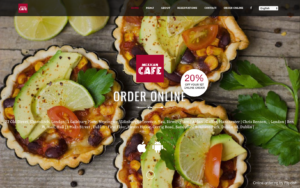
Pregunta: ¿Ha pensado en el llamado a la acción principal cuando un visitante visita mi página de inicio?
Respuesta correcta: como la mayoría de sus visitantes querrán hacer un pedido desde su tienda, el botón Pedir online es el principal llamado a la acción y es visible y de fácil acceso en la mitad superior de la página.
Respuesta incorrecta: El sitio se ve muy bien, ¿no? Todos los enlaces están ocultos detrás de un menú de hamburguesas.
Velocidad
Pregunta: ¿Cuánto tiempo lleva cargar la página de inicio?
Respuesta correcta: hemos realizado pruebas exhaustivas y la página de inicio tarda menos de 3 segundos en cargarse para los nuevos visitantes con una conexión 3G.
Respuesta incorrecta: depende de la conexión de banda ancha de los visitantes.
Pregunta: ¿Los archivos JavaScript están agrupados de manera sensata para reducir la cantidad de solicitudes de conexión?
Respuesta correcta: Sí, los archivos JavaScript que se requieren para la carga / interacción de la página se agrupan y cargan temprano, y los archivos JavaScript no esenciales tienen su carga diferida hasta después de cargar los archivos esenciales. También agrupamos CSS y nos aseguramos de que se cargue antes que los archivos no esenciales.
Respuesta incorrecta: el sitio web parece cargar rápidamente sin esto.
Pregunta: ¿Hace algo más para asegurarse de que las páginas se carguen lo más rápido posible?
Respuesta correcta: por supuesto, somos profesionales. Google down clasifica las páginas lentas y múltiples estudios muestran que las personas no esperarán a que se cargue un sitio web lento.
- Hemos optimizado las imágenes y servimos imágenes de mayor calidad para pantallas retina / 4k, mientras que usamos imágenes más pequeñas a dispositivos que no pueden aprovechar tales imágenes de alta definición. Optimizamos todas estas imágenes para garantizar que no sean demasiado grandes.
- Utilizamos los tipos de imagen correctos para garantizar que sean pequeños y de alta calidad.
- Nos remitimos carga de imágenes por debajo del pliegue y nos aseguramos de que no afectan a la carga y visualización de contenido de cualquier cosa encima de la tapa.
- Usamos todos los archivos estáticos, incluidas imágenes, CSS y JavaScript desde una CDN encabezados HTTP correctos y nos aseguramos de que todos los archivos tengan para garantizar que el navegador los almacene en caché.
- Nuestro servidor web admite la compresión gzip, desinflar y Brotli y comprime archivos antes de enviarlo al cliente.
- Combinamos todos los iconos en una sola hoja de sprites y usamos CSS para cortarlos en el lado del cliente.
Respuesta incorrecta: si las personas desean pedir su comida, esperarán a que se cargue su sitio web.
¿Tiene preguntas para nosotros? Póngase en contacto con nuestro equipo de éxito del cliente en [email protected]


